Introduction:
CSS filters have become an indispensable tool for web designers, allowing them to apply various visual effects to elements on a web page. These filters provide the ability to modify the appearance of images, text, and other graphical elements, enhancing the overall aesthetic appeal and user experience. In this article, we'll explore the world of CSS filters, understand their functionalities, and learn how to utilize them effectively in web design.
Understanding CSS Filters: CSS filters are a set of image-processing techniques that alter the visual presentation of elements on a webpage. They can be applied to both images and other HTML elements, providing designers with a wide range of creative possibilities. CSS filters work by modifying certain visual properties such as color, brightness, contrast, and blur, resulting in captivating visual effects.
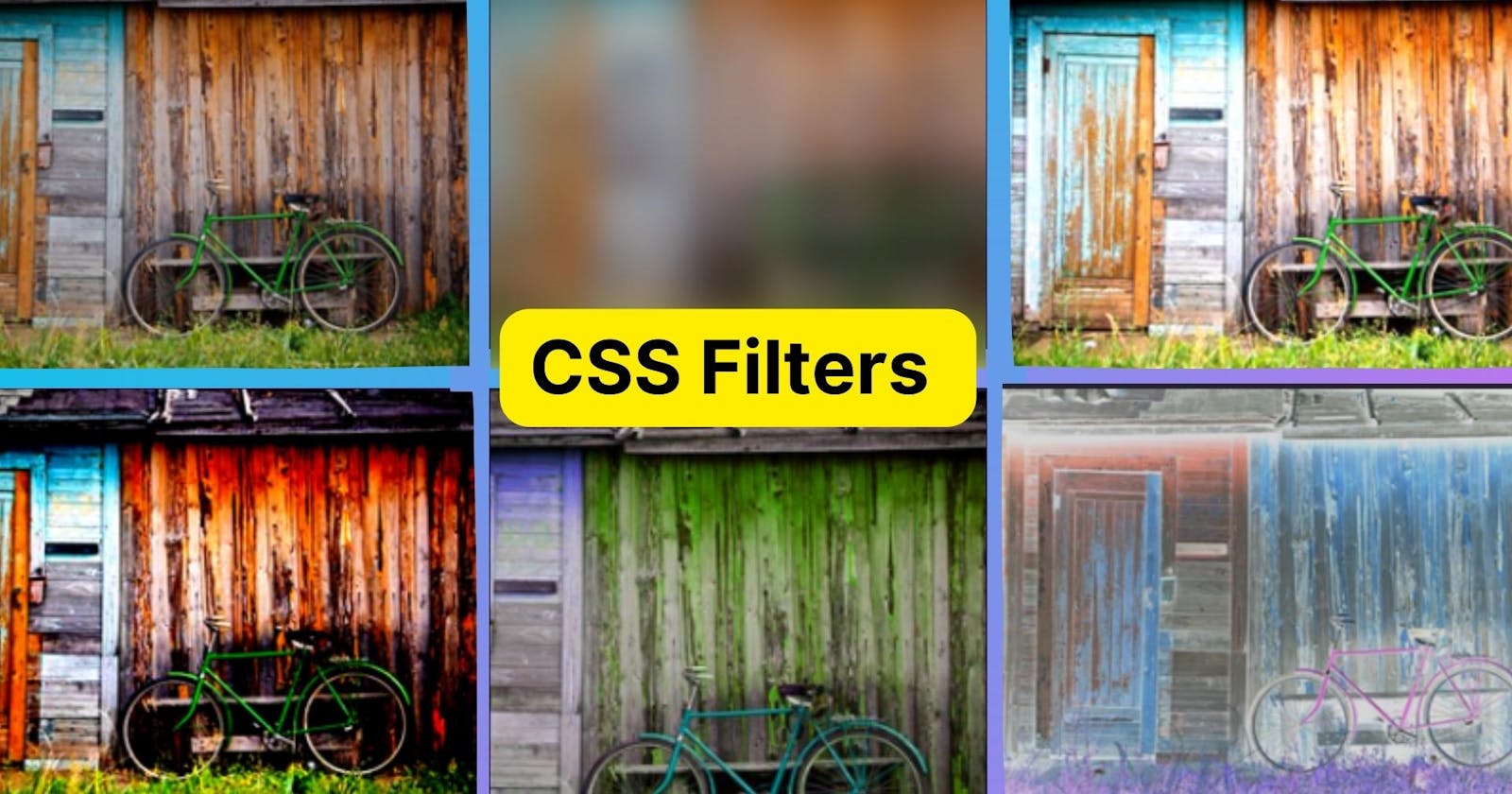
Types of CSS Filters: 2.1. Grayscale Filter: The grayscale filter desaturate an element, converting it to shades of gray. It can be used to create a vintage or monochromatic effect, adding a touch of elegance to the design.
2.2. Blur Filter: The blur filter applies a blur effect to an element, giving it a softer and more dreamy appearance. It can be adjusted to achieve varying levels of blurriness, creating depth and focus on specific elements.
2.3. Brightness and Contrast Filters: The brightness and contrast filters allow designers to adjust an element's overall brightness and contrast levels. These filters are helpful in emphasizing certain elements or creating a particular mood in the design.
2.4. Saturation Filter: The saturation filter controls the intensity of colors within an element. It can be used to make colors more vibrant or desaturated, providing a means to create visually striking designs.
2.5. Hue Rotation Filter: The hue rotation filter enables designers to shift the hue of an element along the color wheel. This filter allows for the creation of unique and eye-catching color schemes, adding a dynamic touch to the design.
- Applying CSS Filters: To apply CSS filters, you can use the
filterproperty in your CSS code. For example:
cssCopy code.my-element {
filter: grayscale(100%);
}
This code snippet applies the grayscale filter to the element with the class "my-element."
- Browser Compatibility: CSS filters are supported by modern web browsers, including Chrome, Firefox, Safari, and Edge. However, it's essential to consider cross-browser compatibility and test your designs on different platforms to ensure consistent visual experiences for all users.
Different Types of Filters and Their Examples
Normal Image :

Blur Filter
img{
filter : blur(8px);
}

Brightness filter
img{
filter : brightnes(1.5);
}

Contrast Filter
img{
filter : contrast(250%);
}

Hue Rotate filter
img{
filter : hue-rotate(60deg);
}

Invert filter
img{
filter : invert(85%);
}

Conclusion: CSS filters offer web designers a powerful set of tools to enhance their designs with captivating visual effects. By understanding the principles and various types of CSS filters, you can unlock a whole new level of creativity and create visually stunning web experiences. Experiment with different filters and explore their combinations to elevate your web design to the next level.
I hope you have understood the concept of CSS filters!!!
Follow Sanket Jagdale for more !!!
Let's Connect : https://linktr.ee/Devgrammer